
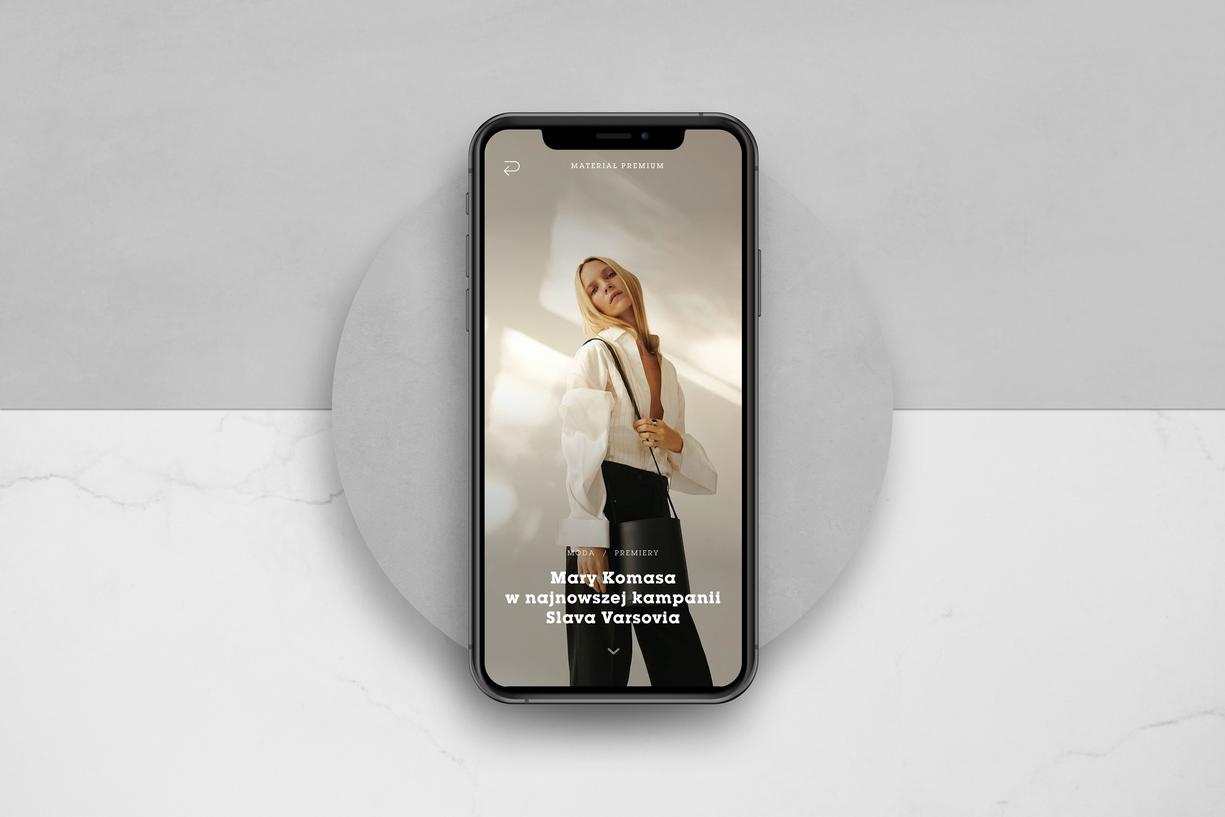
Mobile app for Vogue Poland
- Product consulting
- UI design
- UX
We have expanded the digital world of Vogue Polska! The mobile app we created for one of the world's biggest lifestyle brands is tailored to the fast pace of the magazine's readers. Not only does it provide them with unique content, but also a new online experience.

| Customer | Vogue Poland |
| Project | Mobile app iOS & Android |
| Deliverables | User Flows User Journey Mobile App Screens Usability Testing Mobile App Development |
| Project Duration | 6 months |
| Teams | Sparing Digital (Project Management, UX / business analyst, UI) Panowie Pro (frontend iOS & Android, tester) |
What’s the Problem?
After the magazine launch in Poland, Vogue offers a printed magazine & responsive website as their two main publishing channels. Statistics show that 80% of its online content is read on smartphones. Vogue has decided to create a mobile app that will make consuming their content easier. The main purpose was to improve the online experience, create and share unique content and adapt to the fast pace of life of the readers.
The starting point for creating the application was consistency with the aesthetics of vogue.pl. Our client wanted the application to be simple to use, visually clear and attractive to business partners. — From the very beginning, we wanted it to be an added value to the online Vogue — says Hanna Rydlewska, director of the Digital Department of Vogue Poland.
The purpose of the application is to invite people to the world of Vogue, engage and maintain the relationship with users.
From the start, it was known that content like lookbooks, podcasts, unique photo galleries or temporary access to e-editions are a must have. The list of ideas was long, but we all knew the devil was in the detail. The app would be a daily companion for its users — as a source of inspiration, discounts on desired shopping, as well as entertainment.
Who Did we Design For?
Consumers of Vogue content are mostly women (87%) who are very active professionally and privately. 2 out of 3 readers live in large cities. Time in their everyday life is a scarce product and reading and shopping are a special moment for themselves.
From the very beginning, we wanted it to be an added value to the online Vogue.

What’s the Solution?
Ideation
To create the best experience for users we teamed up with Vogue and Panowie Pro to organize together three creative workshops. The UX of each functionality took the first place. During the meetings with our client we conducted simplified Design Sprint to prototype user flow of the application. To achieve the best results we used selected Design Sprint exercises, such as crazy eights and storyboarding. We talked about known solutions, apps that people love, and case studies to implement best practices. Later, with the Sparing Digital team, we designed a customer journey using the full Design Sprint methodology.
Crazy Eights
Crazy Eights is one of the core Design Sprint exercises. It is a time to challenge workshop participants to sketch eight distinct ideas very fast, in just eight minutes. The purpose is to generate a number of different ideas within a short period of time. During workshops, we created some sketches that were turned into a prototype later on.
Storyboarding
The Storyboard exercise unifies the entire Design Sprint team on the prototype concept and helps to make critical decisions during the prototyping process. Thanks to storyboarding we mapped out each step of the experience that we wanted to prototype and test. In order to improve workflow, we used JIRA from the beginning to coordinate the work and communication between us, the client, backend and frontend.
Prototyping
The very first low fidelity prototype was designed in Miro App. The sketches included navigation and the most important views such as the article page.
After workshops, we designed high fidelity interactive prototypes in Sketch and InVision App. They included selection of the most functional solutions. We had tested them, and then we designed the next stages.

Development
After completing the design process, Panowie Pro started working on the app development process. Their team was fully responsible for creating the frontend of the application with animations and then connecting it to the backend.
Panowie Pro worked in two-week sprints and had weekly calls with client, project manager, UX team, head of mobile and external backend team. Our project manager was in constant contact with the client. Therefore, we could constantly evolve the app.
To keep the process efficient we organized 15-minute calls during which we dealt with solving problems. We used JIRA to ensure work progress and keep daily communication. At the last stage before the implementation,we adjusted the frequency of meetings to the needs of the teams and the client.
Integration with the CMS was a big challenge during the development work. Content management in the application had to be connected to the existing system.
When the core of the application was ready, we took care of the details. To maintain the highest quality, we exported the animations from After Effect to the LottieFiles app to make them look and work perfectly smooth.
The application was implemented in React Native technology with a two-stage testing process. Using React made testing faster. The testers worked on the iOS and Android versions almost simultaneously. Tests were conducted based on test scenarios.
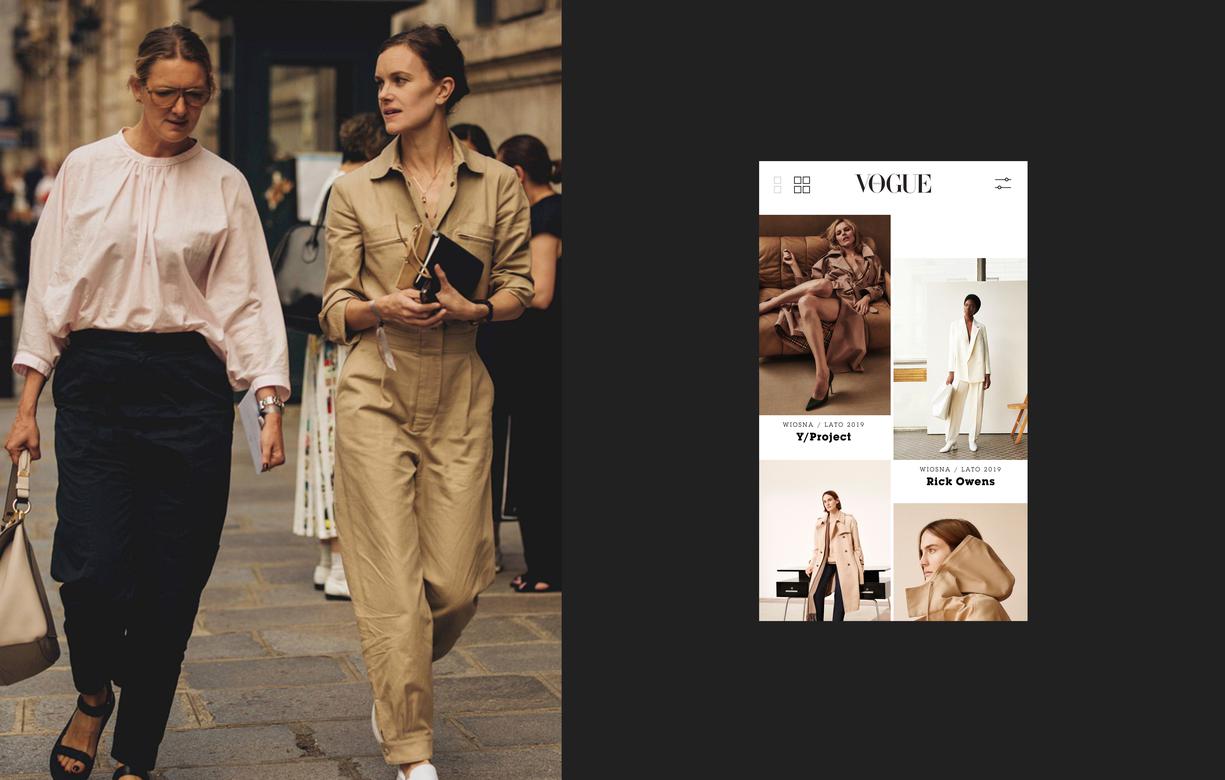
Features
During our workshops we decided to introduce some cool features for users:
- shake to discover allows users to get personalized content right after shaking the phone,
- swipe to save let them adding articles to the Favorites tab to read later,
There is also a podcast player with convenient navigation and scrolling between recordings. In the second version of the app we implemented a player that works in the background. It is integrated with Simplecast hosting. Podcasts, made in collaboration with Storytel, are unique content.
Keeping the user in mind we designed solutions that enhance the use of application:
- dark & light mode — changing the layout of the application as an element of personalizing the application and ensuring comfort while reading in low light,
- navigation bar composition — quick access to subscription, lookbook and favorite articles and photos.
The Vogue Poland application also offers new opportunities for advertisers and partners. It includes the possibility of sponsoring the entire application for a specified period of time, podcast branding, native advertising in the form of articles, galleries and videos, and the possibility of organizing competitions and meetings for subscribers of Vogue Poland.
Well-matched advertisers are Vogue's strength, so we've designed the features with them in mind as well:
- a lookbook that redirects the customer to e-commerce is a sales support tool. In the app edition, advertisers can gain an additional dimension in the form of linking to the client's website or video embedded in the layout.
- geopush allows them target ads geographically.
We’re working on future improvements and features for Vogue app. You can check the current version of the application by downloading it for free from the App Store or Google Play. If you get addicted, you can directly subscribe to the next paid issues and accompanying additional content in the application. Personal archive is available only for subscribers.

How did it perform?
The mobile application is now a functional extension of the Vogue.pl website, and offers many more features, e.g. additional possibilities to explore and save unique content.
On the first day after its publication in the App Store and Google Play, Vogue Poland took second place among news applications. The application was nominated and then won in the "Free Time" category in the Mobile Trends 2019 competition.
Now, after 9 months from premiere, the app remained in the top three news applications in the App Store with 437 reviews and a rating of 4.8.
Insights
View AllLet us inspire you.
- Case studyNUENO: Poland's first digital fashion brand
![VOGUE POLAND: Mobile App]()
- Case studyKUKBUK: Portal
![VOGUE POLAND: Mobile App]()
- Case studyOPEN'ER FESTIVAL: Mobile application and festival management system
![VOGUE POLAND: Mobile App]()


